
Ready to spice up your blog during the holidays? Do it all at once or one day at a time. Hover the icons and click “READ MORE” to access links and tutorials. Make your blog look extra festive this year. Have fun!

Ready to spice up your blog during the holidays? Do it all at once or one day at a time. Hover the icons and click “READ MORE” to access links and tutorials. Make your blog look extra festive this year. Have fun!

Want to make your own gif to add to your blog? Check out this video by Richard Byrne on how to use Brush Ninja.
Tip: When adding Gif to blog post using the “Add Media” button, don’t forget to choose FULL SIZE in order for your Gif to work.
Good luck!

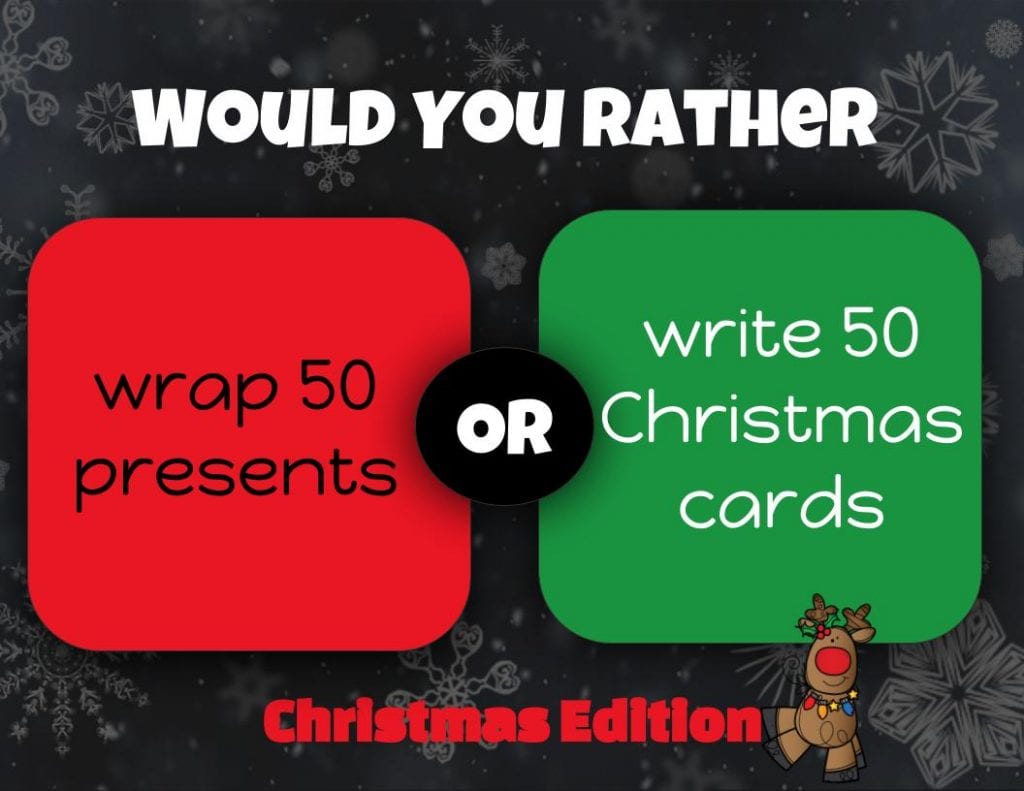
Decisions, decisions….
Get your readers thinking with a little “Would You Rather…Christmas Edition.”
Give it a try! It’s easy as 1…2…3…
Ready to make your own? Use my premade template and add your own “Would You Rather” prompt. Don’t forget to make a copy first.
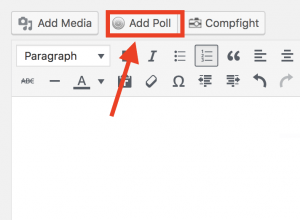
Engage your readers by including a poll or survey on your blog! You can add one as a blog post or add it to your sidebar as a widget. Here’s how to get started:

Here is a link to 9 Free Online Poll and Survey Widgets for Blogs. Pick one that works best for you! Feel free to leave a link to your survey in the comments below!
Add a festive countdown calendar to your blog!
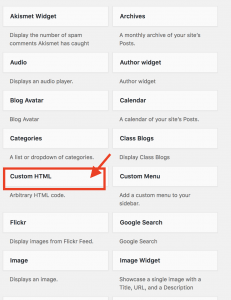
These are fun widgets to add to your blog to countdown the days until Christmas. Check out this link for “How to add a text widget.” However, instead of adding a text widget, add a Custom HTML widget. Copy and paste the embeded code of the countdown clock of your liking.
Use this widget: Grab your countdown calendar:
Grab your countdown calendar:
Copy and paste code:
<embed src=”http://countdown.flashbannernow.com/xmascountdown_v4fb.swf” width=”398″ height=”224″ AllowScriptAccess=”always” FlashVars=”autostart=false” bgcolor=”#008500″ type=”application/x-shockwave-flash”/>
Copy and paste code:
<iframe src=”http://widgets.primarygames.com/countdownclocks/christmas/clock.htm” width=”250″ height=”250″ scrolling=”no” frameborder=”0″></iframe>
Copy and paste code:
<div align=”center” style=”margin: 15px 0px 0px;”><noscript><div align=”center” style=”width: 140px; border: 1px solid rgb(204, 204, 204); text-align: center; color: rgb(255, 0, 0); font-weight: bold; font-size: 12px; background-color: rgb(255, 255, 255);”><a href=”http://mycountdown.org/Holiday/Christmas/” style=”text-decoration: none; font-size: inherit; color: rgb(255, 0, 0);”>Christmas Countdown</a></div></noscript><script type=”text/javascript” src=”http://mycountdown.org/countdown.php?cp2_Hex=FFFFFF&cp1_Hex=FF0000&img=1&hbg=&fwdt=320&lab=1&ocd=Christmas&text1=Christmas&text2=Christmas&group=Holiday&countdown=Christmas&widget_number=3003&event_time=1545698340&timezone=UTC”></script></div>
Or you can customize your clock here.
What do you call an elf that likes to sing and dance?
Complete this puzzle to solve the riddle!
Want to make your own? Follow these steps to create one for your blog!
Don’t forget to share a link to your jigsaw puzzle in the comments below!
Headers are fun to create and personalize. There are so many ways to personalize your header in your blog. One of my favorite ways to do this is by using Google Slides. Most everyone has access to to Google Slides and it’s $FREE$! Yippee!
Click on this template. From the FILE menu, click MAKE A COPY.
Before you get too serious with personalizing the header, you need to make sure it’s the right size.
From the dashboard, go to APPEARANCE > CUSTOMIZE
Once you reach the Customize screen, click on HEADER IMAGE
You will notice the header size recommendation in pixels. Remember this and write it down.
![]()
Now go back to the Google Slides template and modify the size in pixels.
In Google Slides, go to FILE > PAGE SET UP. Change pixel size to meet the recommendations of your blog template.

Now it’s time for the fun! Change the background, insert your favorite Creative Commons images, and add text! Be creative!
When finished, go to FILE > SAVE AS > JPEG IMAGE.
Head back over to “Customizing Header Image” on your blog and upload your new header. Wa-lah!
Note: Refer to Festive Theme page for ideas on where to find images and backgrounds.

It’s that time of year again, and what better way to get into the spirit than to spice up your blog! You can choose to select a holiday theme template provided by your blogging platform or create your own by customizing your background. The choice is yours!
Changing theme on Edublogs using template:
To change the theme in Edublogs, watch this short video. When searching for a Christmas theme, I typed “holiday” into the search bar.
(If using a different blogging platform, check the support tutorials provided in the help section.)
Changing the background:
Look for a Creative Commons image that you like and download it to your computer. Once it is saved to your computer, upload it to your blog by using the “Add Media” button. Here is a tutorial on creating custom backgrounds explaining the process. Homeschool Towers also made this amazing Thinglink on “How to Change Your Blog Background.” I found it to be extremely helpful.
Here are some links to Creative Commons images where you can find festive backgrounds to upload:
Multicolr Search Lab (This one is super fun. Choose a color scheme then type in a search word like “Christmas” or “Snowman.”)
I hope you have fun decorating your blog. I’d love to see what you come up with so share a link to your blog in the comments!